Ton site a-t-il un design récent, compatible mobile et adapté au message de ta marque ?
C’est quoi un bon design ?
Ton design doit pouvoir te représenter, car tu as besoin de sortir du lot pour attirer l’attention de tes futurs clients 👀. Il doit aussi parler à ton client idéal, car il doit se sentir compris, sentir qu’il est au bon endroit, pour avoir envie d’aller plus loin avec toi. Et mettre « la bonne ambiance » sur ton site, ça aide beaucoup !
Le design de ton site doit aussi être en phase avec les tendances du moment. Mais pas besoin de changer de style tous les 6 mois. 😊
Deux « grandes familles » de design se sont succédées. A laquelle appartient celui de ton site ?
👉 Pendant la seconde partie des années 2000, il y avait la tendance du skeuomorphisme. Cette tendance cherche à représenter les éléments avec réalisme, en reproduisant une texture par exemple, comme du cuir, du verre… et pour que ça fasse réaliste, il y a également du relief.
Exemples :
=> Les icônes sont représentées avec du relief, et semblent posées sur un support en verre

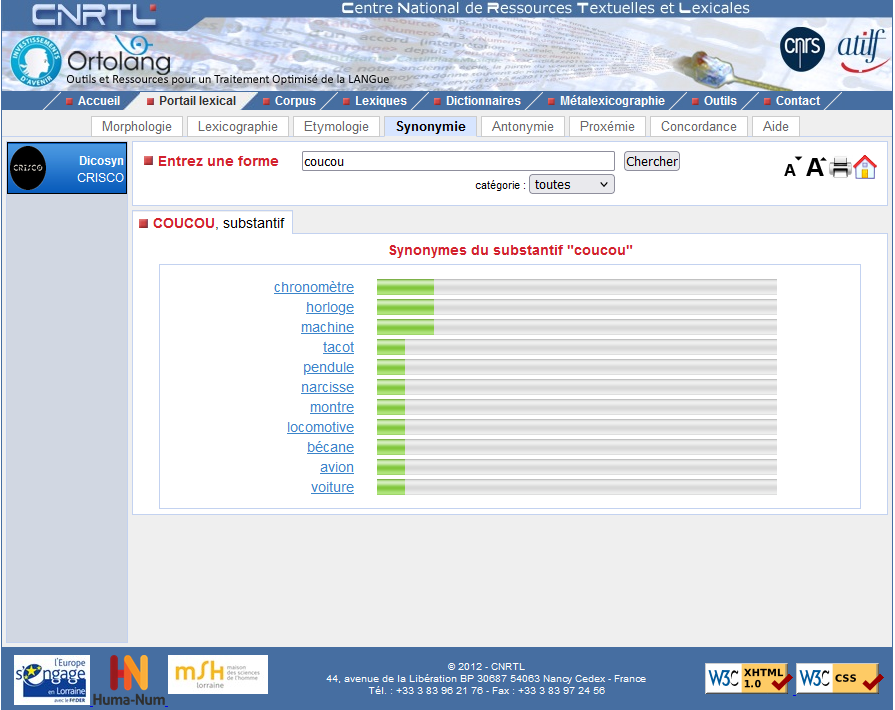
=> Les barres vertes sont en relief. Dans l’ensemble, tu vois que le design de ce site est vraiment très ancien. 🕸

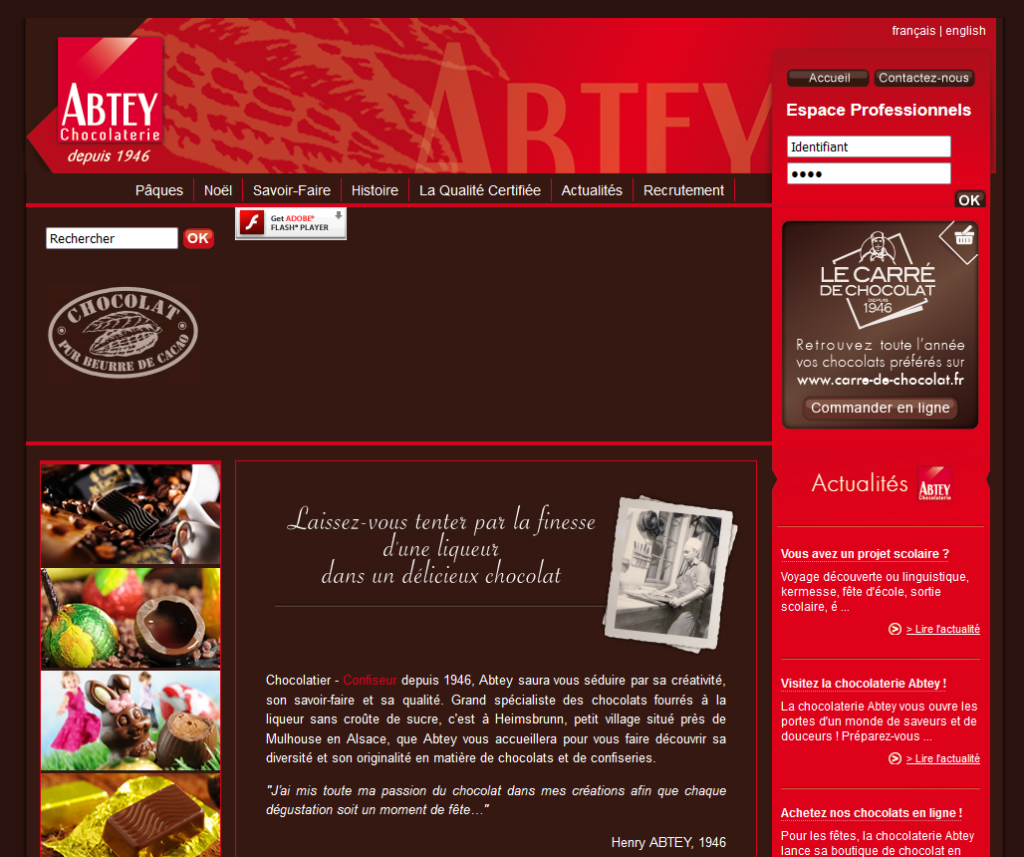
=> Les boutons « Accueil » et « Contactez-vous » sont en relief (ils sont en haut à droite). Ce design est très chargé : assez sombre, beaucoup de texte en petits caractères… C’est un peu le contraire de ce qu’on fait de nos jours. Ici il s’agit d’une archive, ce site a refait son design depuis, mais ça te montre un bon exemple de design obsolète de site internet.
👉 Depuis 2010 environ, il y a la grande tendance du flat design. Ici, les éléments sont « plats » : on ne cherche plus à faire du relief, ni à faire réaliste comme avant. On cherche à simplifier les visuels (colonnes, boutons, barres de progression, formulaires, etc.).
Il y a des aplats de couleur, des contrastes forts, des formes épurées (parce qu’on recherche le minimalisme). On a enlevé les « fioritures » qui n’étaient pas essentielles.
D’autres tendances proches du flat design existent également : le material design ou encore le semi-flat design par exemple. C’est du flat design avec des ombres, ou bien une légère 3D.
Exemples :
=> Les icônes sont épurées, avec seulement un dégradé de couleurs. Pas de volonté de réalisme ni de relief.

=> Tu reconnais certainement les « tuiles » de l’interface de Microsoft. Les icônes correspondent à des emojis très simples, et elles sont placées sur un aplat de couleur unie.

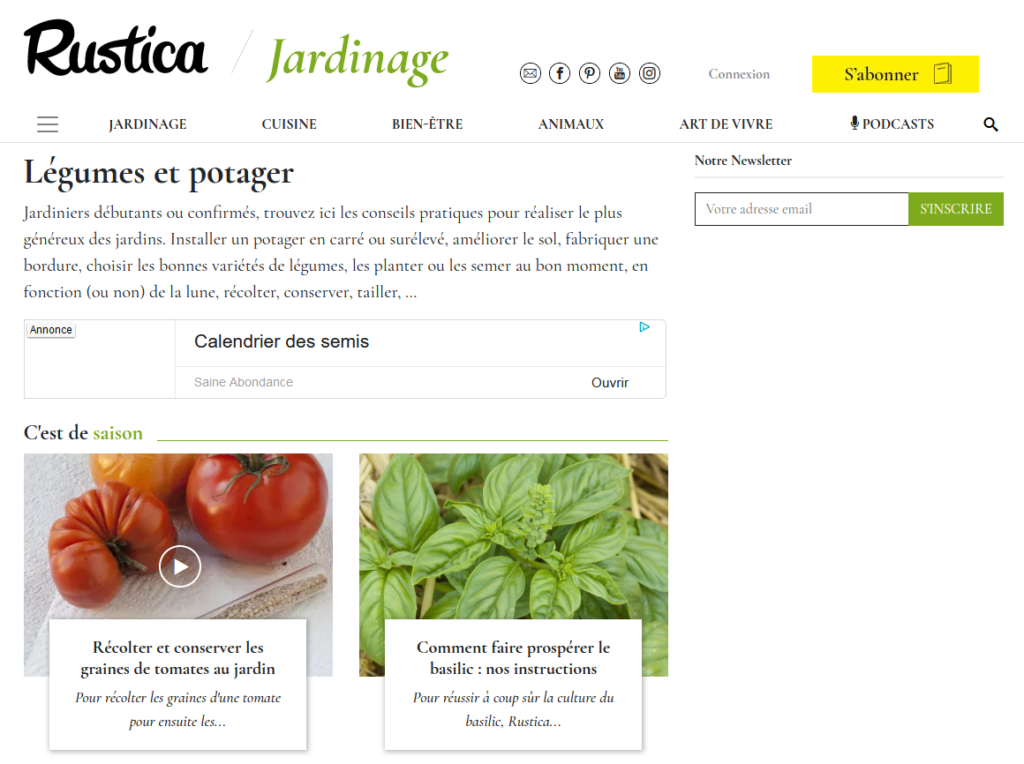
=> Voici un exemple de site internet en flat design. Il y a seulement des touches de couleurs, beaucoup de blanc (mais ça n’est pas toujours comme ça en flat design). Ca permet d’avoir un rendu aéré. La taille du texte facilite la lecture. Il y a des aplats de couleur verts ou jaunes, un léger effet ombré pour les cadres en bas de la capture d’écran. Mais ça reste épuré, il n’y a pas de surcharge visuelle ni de fioritures inutiles.
En plus de l’esthétique d’un design, il y a aussi la notion de compatibilité mobile qui s’ajoute…
Les années 2010 voient aussi le développement du responsive design. Il s’agit d’un design qui s’adapte à la taille de l’écran de l’utilisateur.
Ce type de design est devenu de plus en plus nécessaire avec la multiplication des tailles d’écrans : ordi, smartphone, tablette, chacun avec différentes tailles intermédiaires (il y a des mini tablettes, et des graaaands smartphones… bon je sais pas trop si c’est toujours d’actualité, mais ça a été le cas et ça bouge assez vite ces trucs-là).
Le skeuomorphisme et le flat design correspondent à « l’emballage » 🎀 : couleurs, formes, etc. Le responsive design correspond à comment cet emballage va pouvoir évoluer en fonction de la taille de l’écran.
Un même site internet doit aujourd’hui pouvoir être consulté sur un ordi comme depuis un smartphone, sans que le lecteur n’aie à s’enquiquiner à modifier la taille du texte pour pouvoir bien lire. 😅
Depuis 2016, Google a progressivement commencé à indexer les sites internet au travers de leur version mobile. Ça veut dire que ceux qui n’étaient pas responsive, et donc qui ne pouvaient pas s’afficher correctement sur mobile, pouvaient être très mal indexés.
Cette évolution a changé beaucoup de choses. Avant sa mise en place, je pouvais trouver encore pas mal de sites internet non responsive en faisant des recherches depuis mon téléphone, et c’était vraiment très frustrant (c’était illisible 🤯). Ça fait un moment maintenant que je n’en trouve pratiquement plus : il est rare de trouver un site non responsive en faisant des recherches sur son smartphone.
Donc si ton site n’est pas responsive, s’il date d’avant l’ère du responsive design (milieu des années 2010), qu’il soit en flat design ou non, il est hyper important que tu puisses le retravailler et être à jour. Le responsive design était la pointe de la technologie quand j’ai commencé à travailler dans le web en 2010. En 2021 c’est la base !
Exemples :


=> Le site web de gauche a été conçu bien avant l’ère du mobile. Il n’est pas du tout responsive. Le texte est tronqué et il faut jouer avec l’ascenseur horizontal pour lire le contenu. D’autres sites non responsive affichent tout le contenu sans le tronquer, par contre c’est écrit en tout petit et le lecteur doit zoomer et naviguer comme il peut sur son smartphone pour s’y retrouver.
=> Le site web de droite est responsive. Le design, le texte et les images se sont adaptés à la taille de l’écran. Le lecteur peut parcourir le contenu du site sans effort. Le rendu est propre, la navigation est agréable.
Pourquoi tu as intérêt à éviter que le design de ton site soit obsolète ?
Si ton site ressemble aux exemples du skeuomorphisme, il est clairement démodé visuellement. 👻 Les utilisateurs du web ont l’habitude de designs beaucoup plus récents, donc le tien peut vraiment faire mauvaise impression. Ça se voit que tu n’as pas refait ton site depuis pas mal d’années. C’est certainement ton cas si ton site date d’avant 2010.
Tu aurais intérêt à passer à du flat design. Dans l’ensemble retiens que ces designs plus modernes recherchent la simplicité. Ils simplifient la lisibilité des interfaces que sont les sites internet.
Ils permettent également un temps de chargement beaucoup plus court. ⏱
Plus le temps de chargement de tes pages est court, plus la navigation sur ton site est agréable pour ton visiteur. Et un bon temps de chargement a un impact plus ou moins indirect sur tes résultats en référencement. Soigner ton temps de chargement est donc hyper important, surtout en termes d’expérience utilisateur. 🙋♀️
Si ton site ressemble davantage aux exemples de flat design, il y a des chances pour que ton design soit plutôt à jour par rapport aux tendances. Mais il y a d’autres critères à vérifier pour s’assurer que ton design ne soit pas obsolète : correspond-il toujours à ton identité de marque, ainsi qu’au profil de ton client idéal ? 🤔
A lui seul, le responsive design est un motif valable et sérieux de refonte graphique pour ton site internet. Pour le dire clairement, un site qui n’est pas responsive fait carrément fuir ses visiteurs.
Au niveau SEO, le fait que le site soit compatible mobile (« mobile friendly »), permet d’avoir un boost de positionnement. Google n’analyse aujourd’hui les sites internet plus que via son index mobile. Donc si ton site n’est pas compatible mobile, il pourra toujours être indexé, mais tu perds un avantage de positionnement par rapport aux autres sites qui sont compatibles.
Comment remettre ton design et ton identité visuelle à jour ?
Pour refaire ton design, tu peux le faire par toi-même. Tu peux utiliser un constructeur de page sur WordPress, comme Elementor ou Thrive Architect. Il te faut un peu de réflexion en amont pour définir tes (nouvelles ?) couleurs et polices.
Tu peux ensuite te baser sur les modèles que proposent en général des constructeurs de page. Il ne te reste « plus qu’à » adapter avec tes couleurs, tes images, tes éléments à toi, sans avoir à savoir comment coder pour autant.
👉 En revanche, sache que ça prend du temps et qu’il y a plus stratégique pour exploiter au mieux le temps, l’énergie et l’argent que tu peux investir dans ta communication en ligne. Les outils d’aujourd’hui facilitent énormément les choses, mais ils ne te garantissent pas non plus d’éviter un résultat tout moche.
Tout le monde ne sait pas associer correctement les couleurs par exemple. Et on a vite fait d’utiliser 36 polices différentes, alors que ça n’est pas du tout recommandé… Ça pourra quand même se voir que tu as bricolé ton design toi-même, et ça ne sera donc pas du plus bel effet. Ça fait tout de suite moins pro et ça ne donne pas hyper confiance.
Tu t’assures un résultat optimal si tu travailles avec un webdesigner, qui peut te fournir une prestation complète pour que tout soit cohérent : logo, couleurs, polices, modèles de pages adaptés à tes besoins… En principe, ils travaillent également avec des constructeurs de page (mais pas seulement !), sauf qu’ils savent manier l’outil pour arriver à un résultat harmonieux sans y passer l’année. ⏰
Quelle est la durée de vie de ton identité visuelle avant qu’elle devienne obsolète ?
Ton site est en flat design et est responsive ? C’est un bon point ! Tu peux garder un bon webdesign fait par un pro pour 3 à 4 ans.
Si tu attends davantage, ton site risque de devenir obsolète graphiquement. J’ai parlé du flat design qui date de 2010 environ, et qui est toujours utilisé de nos jours. Sauf qu’il s’agit d’une tendance dans les grandes lignes, et que chaque année il y a de petites évolutions. Le flat design des débuts n’est certainement pas le flat design de 2021…
Et si tu constates que le design de ton site internet ne correspond plus à ce que tu veux exprimer, ou qu’il ne correspond plus à ton client idéal d’aujourd’hui, n’attends pas des années avant de le retravailler. Tu peux t’y mettre dès que possible. ⚡⚡
Pour résumer, un design à jour soutient tes efforts de communication. Un design obsolète est mauvais pour l’expérience utilisateur de tes lecteurs, et ta visibilité. Il est important de t’assurer que ton site a un design récent, compatible mobile et aligné avec ton identité de marque pour inspirer confiance à tes lecteurs et attirer les bonnes personnes vers toi. Si besoin, n’hésite pas à solliciter un webdesigner pour faire une refonte graphique de ton site.
Si tu ne sais pas trop quoi penser du design de ton site ni de ta stratégie de contenus, je peux te guider lors d’une séance diagnostic, afin de t’apporter la clarté dont tu as besoin.


